Hace poco me incorporé a un proyecto web que ya lleva un año en desarrollo, el problema es que en total tiene 5 hojas de estilo, una por cada uno de los programadores que han ido aportando su código y al final, el resultado son unas hojas de estilos, sin orden ni control y que además no validan (un desastre).
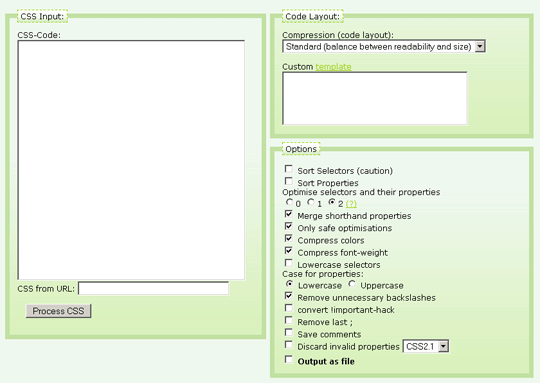
Para todos aquellos que necesitéis ordenar, optimizar y limpiar hojas de estilo, os presento la herramienta on-line Clean CSS. ¡Creedme!, os puede facilitar mucho vuestro trabajo.
Antes de utilizar esta herramienta, vuestro código CSS tiene que estar bien formado. Esta herramienta no corrige fallos (no es un validador). Para aseguraros de que vuestro código es válido, utilizad el W3C Validator.

Clean CSS nos permitirá personalizar muchas opciones, entre ellas están: ordenar las propiedades, ordenar los selectores, comprimir colores, comprimir font-weight, mantener los comentarios, eliminar propiedades inválidas dependiendo de la versión de CSS, etc. Cabe destacar sobre todas ellas el aspecto final de nuestra hoja de estilos, es decir, el grado de compresión del archivo CSS, que dependerá (en gran medida) del aspecto/formato que tenga. Por ejemplo, no es lo mismo este aspecto compacto:
body,h1,h2,h3,h4,h5,h6 {margin:0;padding:0;}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;}
que este otro, mucho mas claro y espaciado:
body,h1,h2,h3,h4,h5,h6
{
margin:0;
padding:0;
}
h1,h2,h3,h4,h5,h6
{
font-size:100%;
font-weight:400;
}
Aunque podemos escoger entre los siguientes aspectos/formatos predefinidos:
- Highest (no readability, smallest size)
- High (moderate readability, smaller size)
- Standard (balance between readability and size)
- Low (higher readability)
- Custom (enter below)
Como no acababa de gustarme ninguno, opte por personalizar uno propio que es bastante parecido a la opción Standard y que a continuación os dejo. Para utilizarlo debéis seleccionar la opción «custom» y pegarlo en el textarea posicionado arriba a la derecha :
<span class="at">|</span> <span class="format">{</span>
|<span class="selector">|</span> <span class="format">{</span>
| <span class="property">|</span><span class="value">|</span><span class="format">;</span>
|<span class="format">}</span>|
|
<span class="format">}</span>
||</span> <span class="format">{</span>
|
Finalmente, una vez halláis optimizado vuestro código CSS, veréis los resultados que hablan por si solos.
[errores 136] Input:67.981KB, Output:55.608KB Compression Ratio:18.1% (-12333 Bytes)
¿Que os parece esta herramienta?, ¿Conoceis alguna mejor?